Editing Content in CloudCannon
Contents
Overview
Because each department--and its needs for their website--is unique, your site may not have all of the features or editing techniques covered on this page. For help beyond what is covered here, go to your site's help page: <subdomain>.kcc.edu/help (e.g. athletics.kcc.edu/help, foundation.kcc.edu/help, etc.).
Editing a Page
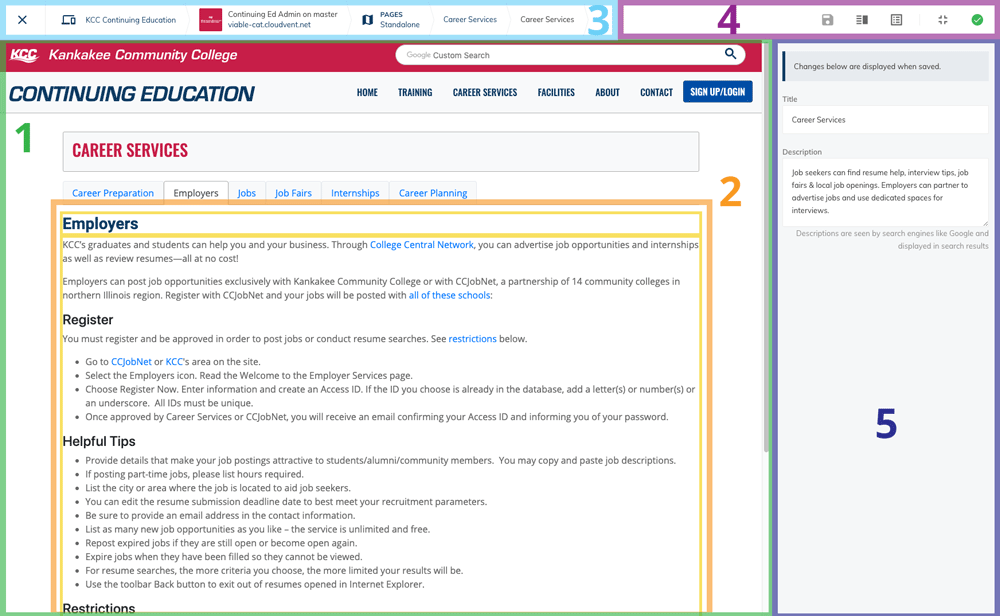
Page contents are edited with the visual editor. To make an edit to a page, use map Explore to find the desired page (see the Explore section of Navigating the CloudCannon Interface).

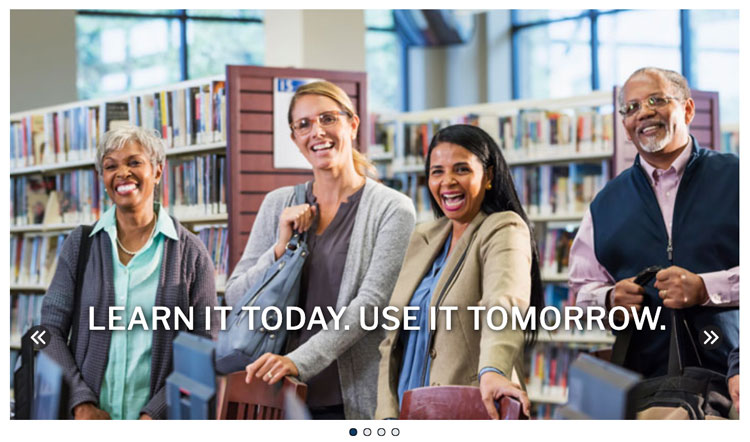
1. Live preview of current edits. 2. Editable region. 3. Current breadcrumb trail navigation. 4. CloudCannon actions to perform(e.g. save, toggle settings, etc.). 5. Settings Panel
Page Settings
When you open the page to edit, you will usually see the settings panel on the right side of CloudCannon's visual editor.
If you need to change a setting in the page, and the settings panel is not shown, use the vertical_split Toggle Settings of the CloudCannon actions buttons.
The most common tasks you might do in the settings panel include:
- Change a Page Description
- Displaying an Important Announcement
- Add, Remove, or Replace a carousel image

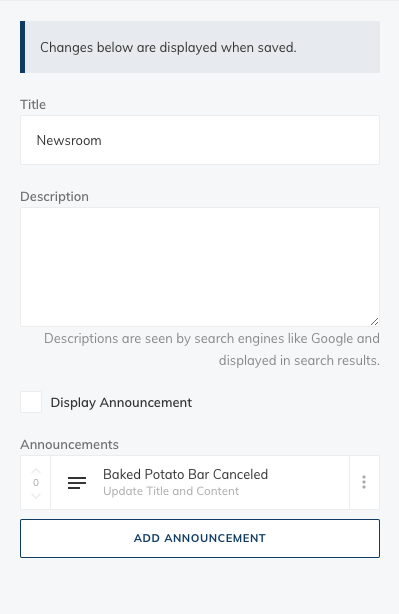
Change a Page Description
To change a page description, or any other setting in the settings pannel, type or copy-and-paste the desired value into it's field.
When pasting text into a field (especialy from Microsoft Word) do the folowing to avoid issues with special characters:
- Open a plain text editor (e.g. Window's system app "Notepad" or MacOS's "Text Edit" app in plain-text mode).
- Paste the text into your text editor.
- Select and copy the text again, from the text editor, and paste it into the CloudCannon field.
Displaying an Important Announcement
When you need to display an important annoucement at the top of your sites home-page, use the announcement feature.
Although CloudCannon will let you create multiple announcements, Only the first announcement will display. This can be useful if you know you will reuse an announcement in the future.


Create a new annoucement
- Use the ADD ANNOUNCEMENT button to access the new annoucement's settings.
- Enter appropriate Title and Content information into the fields.
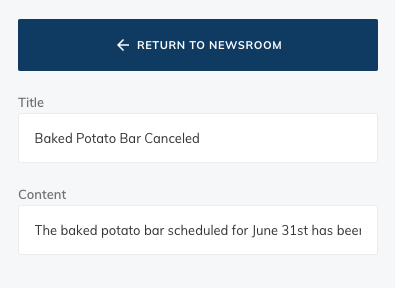
- When finished, click the RETURN TO NEWSROOM button.
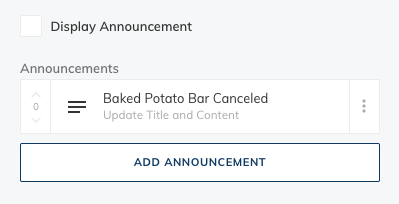
Display an announcement
- Check the Display Announcement check-box.
- Move the desired announcement to the top of the list.
Edit an announcement
- Select the announcement you want to edit.
- Edit the title and content fields.
Add, Remove, Reorder, or Edit a carousel slides

Carousels consist of rotating slides. Each slide contains items like an image, link, a heading, etc. To update your sites carousel: open the page it's on, in CloudCannon, and make the settings panel visible if it isn't already.
Add a Carousel Slide
- Enter the Slides settings by using the ADD SLIDE button.
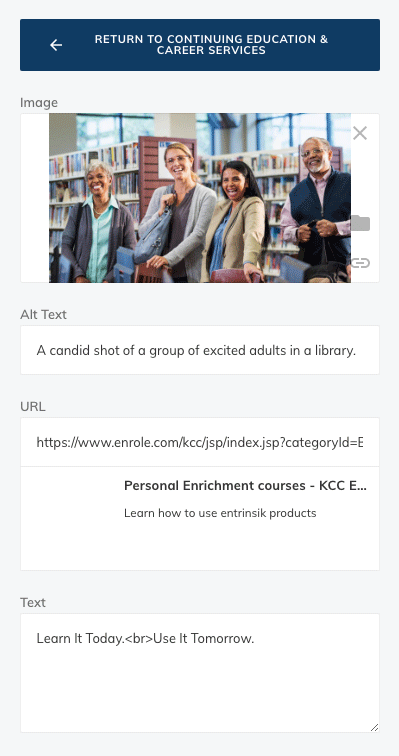
- In the slide settings, upload your image by clicking the white box under the Image setting and find the desired image. Alternatively, you can click the folder icon to browse for an image already in the site.
- Add the link the slide links the user to when the click it with the URL field.
- Add a slide heading using the Text field. If you do not want a heading displayed over the slide, leave the text field blank.
- Add any other unique fields your carousel may have (not all pages carousel-slides have the same items.)


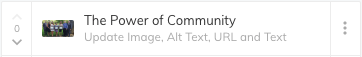
- The number "0" on the left side of the slide, designating its order--in this case display-order
- The arrows above and below the slides number
- On the right-hand side, the settings icon (3 vertical dots)
Reorder Carousel Slides
- In the Settings Panel on the left side of each slide is a number corresponding to its display order--0 being the start or first slide. To move a slide up-or-down one position, use the up-and-down arrows on the top and bottom of the slide's display order number.
Remove a carousel slide
- In the Settings Panel on the right side of each slide is a setting icon (see the slide figure). To move a slide up-or-down one position, use the up-and-down arrows on the top and bottom of the slide's display order number.
Edit a carousel slide
- Click the slide you want to edit, in the settings panel, to access its specific items.
- Change the slide's image by clicking the current image-preview under the Image setting and find the desired image. Alternatively, you can click the folder icon to browse for an image already in the site.
- Update the slide's link using the URL field.
- Update the slide heading's Text field or delete it if you do not want a heading.
- Be sure to update any other unique fields your carousel may have (not all pages carousel-slides have the same items.)